Non ci si stanca mai di ripeterlo, avere contenuti di qualità è una componente decisiva per convincere i motori di ricerca a reputare il nostro sito come fonte di utili informazioni. Scrivere per gli utenti e non per i crawler è infatti una delle chiavi di successo per ottenere visibilità su Google e simili.
Oltre alla qualità dei contenuti però, anche l’usabilità si rivela decisiva quando parliamo di SEO e di posizionamento su Google. Avere una struttura chiara, semplice ed intuitiva aiuta infatti gli algoritmi dei motori di ricerca a setacciare meglio e con più efficenza i contenuti di un sito.
Usability e menu di navigazione
L'esperienza dei visitatori (detta anche UX, che sta per user experience) è uno dei parametri che Google prende più in considerazione per valutare un sito ai fini del posizionamento tra i risultati di ricerca.
La facilità di navigazione, unita alla qualità dei contenuti, permette agli utenti di trovare più facilmente le informazioni che cercano e questo fa si che si navighi all’interno delle pagine con più coinvolgimento e orientamento, che si traduce in diminuzione del bounce rate (in inglese rimbalzo, ovvero il tasso che misura con quanta frequenza un visitatore abbandona una pagina entro i primi secondi, senza interagire con link, immagini e contenuti vari).
Quando Google nota che non vi è interesse per i contenuti di una pagina, tende ad estrometterla dai risultati di ricerca perchè evidentemente non riscuote molto successo tra chi la
visita. Avere dunque una struttura ottimizzata del sito aiuta i motori di ricerca ad analizzare più facilmente le pagine e ad indicizzarne i relativi contenuti; per questo motivo è
consigliabile sviluppare un sito immaginando una struttura equilibrata, aiutando così i crawler a capire l’argomento trattato sul sito.
Le pagine principali non dovrebbero essere più di 6-7, mentre le sottopagine andrebbero distribuite in maniera più o meno equa.
Un’idea di struttura ben organizzata potrebbe essere questa qui di seguito:

A seconda poi di quale pagina porta più traffico al tuo sito, puoi decidere di estrapolare una sottopagina e portarla al livello delle pagine principali, per renderla ancora piu’ visibile ai visitatori e a Google stesso.

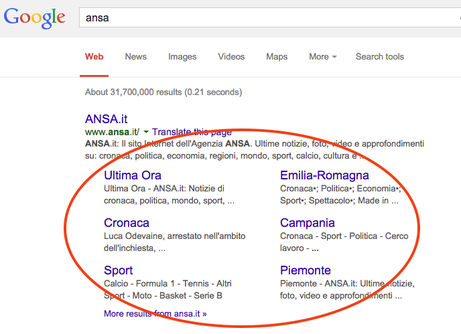
E questo nell'immagine a fianco è il “premio” assegnato ad un’ottima struttura del menu di navigazione. Nella pagina dei risultati del motore di ricerca (in gergo SERP)
vengono mostrate le pagine principali del sito in questione. È evidente quanto più facile sarà, in questo caso, individuare l’area del sito in cui l'utente del web crede di poter
trovare le informazioni che sta cercando.
Un aspetto da non sottovalutare è anche la scelta del nome e della posizione da assegnare alle singole pagine. Una volta trovata la struttura da applicare al tuo sito, nomina le pagine seguendo un senso gerarchico e collocale a seconda dell’area di riferimento.
Ad esempio, se hai un sito di un ristorante, potresti avere un menu cosi’ strutturato:

Utilizzare termini comuni e facilmente riconoscibili facilita il nuovo visitatore a navigare con intuitività all’interno del sito. Inoltre, non avrebbe senso inserire il Menu sotto la pagina “Chi siamo”, così come avrebbe poco senso includere la sottopagina “Cosa visitare nei dintorni” sotto una delle altre aree.
In questi casi la soluzione più banale è anche quella vivamente consigliata.
Contenuti delle pagine
C'è un fondo di veritá quando si afferma che a volte è più importante la posizione in cui vengono collocate alcune parole, che le parole stesse.
Come noto, ogni pagina è composta da diverse parti (testata, sidebar, corpo contenuti, footer, etc.) e ognuna di queste ha un valore diverso agli occhi dei motori di ricerca. Google e Microsoft hanno più volte dichiarato che il corpo contenuti è la parte di un sito che influenza maggiormente l’indicizzazione delle pagine. Concentrati quindi sulla qualità di contenuti che inserisci nella parte centrale del tuo sito ed evita di prestare molta attenzione a sidebar e footer.
Come utilizzare le parole chiave e dove inserirle
L’immagine qui di seguito mostra un uso ideale delle parole chiave su un sito:

Evita di esagerare con la ripetizione di keyword: è la prima regola da seguire (la seconda è molto simile: evita il “double content”, ossia il copia-incolla di testi su pagine diverse; dovesse accorgersene Google sarebbero guai seri per l’indicizzazione del tuo sito).
Non pensare di aiutare i crawler dei motori di ricerca inserendo tante volte la stessa parola chiave: otterrai l’effetto contrario.
Pensa invece a posizionare le tue keyword in posti strategici. Ad esempio nel titolo della pagina e nell’url (quando possibile): sono i primi elementi che vengono letti nell’anteprima
dei risultati di ricerca e le keyword vengono evidenziate in grassetto in automatico per una maggiore visiblitá.
Per quanto riguarda i testi all’interno della pagina, fa’ in modo che risultino naturali, senza una forzatura nella ripetizione delle parole chiave. Rivolgiti al visitatore descrivendo al meglio
la tua attività utilizzando anche sinonimi e parole che pur non essendo nella tua lista di keyword fanno comunque parte del settore.
Guarda l’esempio qui sotto:

Per le immagini, importantissimo risulta l’uso del tag HTML chiamato “img alt” (conosciuto anche come alt text), ossia quel tag che ci permette di assegnare un piccolo testo descrittivo ad elementi del sito come foto, loghi e immagini che fanno molta fatica ad essere rintracciati dai motori di ricerca. Quando infatti Google “scannerizza” i contenuti di una pagina web, non può analizzare in pieno le immagini, ed è qui che interviene l’alt tag, che ne descrive il contenuto. Cerca quindi di piazzare una parola chiave anche qui.
Infine, i titoli all’interno della pagina: utilizza poche parole, ma dirette. Il massimo sarebbe stare entro i 40-50 caratteri. Anche in questo caso abbiamo dei tag, conosciuti come H1, H2 e H3. Assicurati di avere solamente un titolo H1 per pagina (quello principale, dove cercherai di inserire la parola chiave più importante tra quelle che hai individuato e di alternare H2 e H3 in ordine crescente. Evita quindi di inserire un titolo H2 prima di un titolo H1, e così via.
Piccoli accorgimenti quindi, che si rivelano al contempo decisivi per ottimizzare il posizionamento del tuo sito sui motori di ricerca e far schizzare le tue pagine in alto ai risultati di Google e simili.
Ti è piaciuto l'articolo? Condividilo!
Continua...
-
Cos'è la SEO e come funziona Google
- Target e obiettivi: pianifica la tua strategia SEO
- Come cercare le parole chiave per il tuo sito
- Come strutturare i contenuti per la SEO